|
Модераторы форума:
Dracula_666, ~KIVI~, ксюх
|
|
22.03.2011 7:27:13
/
398 сообщений
/
автор темы _Серёга_
.
|
|
Вытащить - не вопрос. Но придется следить за актуальностью коллекции.
|
Kh.d: Если с оргштабом не выгорит и нужно будет посодействовать - помогу. Вытащить ссылки - не вопрос)
|
Kh.d: Вытащить ссылки - не вопрос) Пиши в скайп)))) В оргштабе куча всего..ненужного...набрела на сообщения Fdoochа - стало плохо, вспомнился Дима-лис (может их подружить?)... и благополучно его закрыла)))
|
(
)
[
08.11.2013 22:08:45 (UTC +3), en.cx
]
Kh.d: hatabi4:  скрипт обратного отсчета косячит...((
началась игра и теперь он считает время видимо на сатурне))) Поправил:
<!-- Простой счётчик времени до следующей игры --> <table style="cellspacing: 0; cellpadding: 0; width: 100%;"><tbody><tr><td style="text-align: center; font-size: 120%; color: #ffff00; padding-bottom:10px;padding-top:10px">Следующая игра через:</td></tr><tr><td id="next-game-timer" style="text-align: center; font-size: 150%; color: #ffffff;">?д. ?ч. ?м. ?с.</td></tr></tbody></table> <script> var GetNGT = function(r){var t = $(r).find("[id$=_EnterGameTimerHolder] [id^=TimerTexttime]:first").text();return t?(t.match(/.*?(\d+)\s*дн*/)||[0,0])[1]*86400+(t.match(/.*?(\d+)\s*час*/)||[0,0])[1]*3600+(t.match(/.*?(\d+)\s*мин*/)||[0,0])[1]*60+(t.match(/.*?(\d+)\s*сек*/)||[0,0])[1]*1:undefined; } var NGTimerInit = function(ottng){var tst = Date.now();var NGTimer = function(){setTimeout(NGTimer, 500); var ttng = ottng - Math.floor((Date.now()-tst)/1000);$("#next-game-timer").text(ttng?(Math.floor(ttng/86400) + "д. " + Math.floor(ttng%86400/3600) + "ч. " + Math.floor(ttng%3600/60) + "м. " + ttng%60 + "с.").replace(/ (\d\D)/ig," 0$1"):"...............");};NGTimer()};if (document.location.pathname.match(/^\/Default\.aspx$|^\/$/)){NGTimerInit(GetNGT(($("body"))));}else{$.get("/Default.aspx").done(function(r){NGTimerInit(GetNGT(r));})} </script> чет нефига (, игра началась, попер в минуса
UPD: сунул, высунул, попер опять нормально
|
Хм, если баги ещё будут - пишите, поправим.
Опять же, если интересует - нарисую пару красивых шкурок для счетчика)
|
обратный отсчет идет если страница не обновилась когда началась игра, а так скрипт работает как часы))
|
Здравствуйте.
Есть потребность выхватить ID залогинившегося пользователя и назначить его в переменную методами js.
Возможно вопрос уже поднимался, но к сожалению не нашел информации касательно этого.
|
подскажите как сполер добавить в анонс игры? чтоб всех судей например добавить в сполер, а то описание их слишком много места
|
Xploding: Здравствуйте. Есть потребность выхватить ID залогинившегося пользователя и назначить его в переменную методами js. Возможно вопрос уже поднимался, но к сожалению не нашел информации касательно этого. Из печенек точно нельзя. https://prophet.ru/2010/12/httponly-cookies/
|
Xploding, =13-й Игрок= - пишите в личку, уточним, как вам удобнее пользоваться будет, вечером буду дома - сделаем. Это недолго, если я верно понял задачу)
UPDT по поводу id - ну как, если в лоб - сохраняем в куки, при обращению к значению имеем: читаем из куков, ИЛИ{ ищем на текущей странице ИЛИ отправляем запрос на страницу, где он есть, и берем оттуда }. Или сложность именно в частом перелогинивании пользователей - отслеживать изменения id? Тогда можно подвязаться к каким-то другим кукам, которые меняются при перелогине.
|
Надо подхватить переменную средствами js, я думал это достаточно просто... Но с js я плохо знаком.
Ну или хотя бы строку содержащую ID в js_кой подхватить. С куками много гемороя, да и не у всех они сохраняются на сколько я знаю.
|
Вопрос по поводу id решён. Если кому-то пригодится в будущем: на страницах, где есть UserBox (см. Рис. 1), получить id игрока можно следующей строкой: +$("#tblUserBox span:first").text()

______ Рис. 1. UserBox ______
|
Вопрос по поводу слайдера решён.
Если кому-то пригодится в будущем, вот шаблон использования:
<div class="en-spoiler" data-title="Заголовок 1-го спойлера" data-min="true">
....Содержимое 1-го спойлера....
</div>
<br/>
<div class="en-spoiler" data-title="Заголовок 2-го спойлера" data-min="true">
....Содержимое 2-го спойлера....
</div>
<div class="en-spoiler" data-title="Заголовок 3-го спойлера">
....Содержимое 3-го спойлера.....
</div>
<script src="https://d1.endata.cx/images/personal/???????/spoiler.min.js"></script>
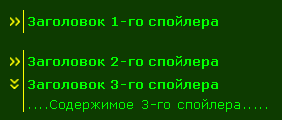
В атрибуте data-title устанавливаем заголовк спойлера. Если спойлер должен быть свернут с самого начала - устанавливаем атрибут data-min="true". Если развернут - атрибут не указываем вообще. ( 3ий спойлер в примере )
Скрипт, который находится во вложении, заливаем, куда угодно. В примере вместо "???????" должен быть ваш id. Подключаем его только ПОСЛЕ содержимого, которое должно быть преобразовано в спойлеры. Если спойлеров несколько, достаточно подключить скрипт один раз после последнего.
В примере между 1-ым и 2-ым спойлерами добавлена пустая строка (<br/>). Если этого не сделать, спойлеры будут "склеены", т.е. объеденены одной линией. (как 2ой и 3ий из примера)
Принтскрин результата:

P.S. По поводу проблем, багов, и т.д. - пишите, разберемся)
|
Ребят!! Помогите!! Прописал бонусы на уровне! Решил провеърить через превью игрока а они не проходят что не так я написал
|
brodyg@: Ребят!! Помогите!! Прописал бонусы на уровне! Решил провеърить через превью игрока а они не проходят что не так я написал проверь ответы, делов то. может где пробел лишний поставил.
|
или не проходят в смысле не отображаются?
|
на каком языке ты пишешь?
|
собственно не знаю что за беда случилась, но отвалился календарь игр на весь год полностью может кто знает?
|
][oTTaбыч: собственно не знаю что за беда случилась, но отвалился календарь игр на весь год полностью может кто знает?
Например, в файле description_data.js есть ошибка. Не хватает закрывающей двойной кавычки. В этой строчке
// подпись desc[desc.length] = [19577,"<a href='https://tagan.en.cx/Addons.aspx?aid=14425'>календарь игр</a>];
добавь двойную кавычку почти в самом конце строки, перед квадратной скобкой. Получится так:
// подпись desc[desc.length] = [19577,"<a href='https://tagan.en.cx/Addons.aspx?aid=14425'>календарь игр</a>"];
И перезалей на движок. Помогло?
|
|
|
|



